Un sitio web es una herramienta de marketing esencial para cualquier negocio y los restaurantes no son la excepción, pero crearlo no es fácil. En esta publicación, lo guiaremos a través de la creación de un sitio web de restaurante con Elementor, paso a paso.

Los restaurantes son una de las empresas más difíciles de administrar debido al entorno multitarea en el que se manejan. Sin embargo, los profesionales experimentados lo hacen todos los días, con la ayuda de su personal calificado trabajando arduamente, con el uso de excelentes ofertas y modernas herramientas de marketing para atraer a los clientes a sus instalaciones.
Un sitio web es una de las herramientas de marketing más importantes para los restaurantes. Ya que no solo solidifica su presencia en línea, sino que también le permite a las personas al visitar su sitio, ver menús, consultar el rango de precios de las comidas y tener una idea de la atmósfera general. Desafortunadamente, no siempre es fácil construir un sitio web. Sin embargo, puedes crear rápidamente uno para un restaurante con Elementor, sin ningún conocimiento de programación.
Elementor tiene varias plantillas para sitios web de restaurante, por lo que puede actualizar lo que tiene actualmente en su sitio web en cuestión de minutos. Utiliza estos impresionantes diseños junto con los módulos de páginas de Elementor para construir tus propias páginas con el constructor visual solo con arrastrar y soltar.
El objetivo es hacer que el sitio web de tu restaurante sea el mejor posible y Elementor ya es un líder comprobado en este campo. A continuación, construiremos un sitio web para un restaurante usando Elementor y revisaremos los ajustes necesarios para el uso de plantillas.
Asumiré que ya has instalado el plugin Elementor en tu sitio web. Puedes encontrarlo en el buscador de plugins de WordPress, también debes instalar la versión Pro de Elementor que puedes encontrar en la zona de descargas de DavidIbiza, además al hacer esto tendrás acceso a mas platillas sobre restaurantes.
Puedes usar cualquier tema de WordPress, pero algunos de ellos requieren modificaciones para que las plantillas de Elementor se vean mejor. Por ejemplo, si usas el tema Twenty Seventeen debes eliminar la imagen del encabezado predeterminado yendo a Apariencia > Personalizar. En mi caso yo usare GeneratePress.
Hay que señalar que Elementor te ayuda a construir un sitio web para restaurante perfecto en cuestión de minutos. Sin embargo, lo más probable es que pases varias horas o días personalizando el contenido para adaptarlo a tu negocio. Tomando esto en cuenta comencemos.
Paso 1: agrega una nueva página en WordPress para que actúe como tu página de inicio
En el panel de WordPress, vaya a Páginas > Agregar nuevo. Es posible que ya hayas agregado algunas páginas, pero creo que es mejor crear una nueva desde cero con Elementor.

Llame a la nueva página algo así como página de inicio. Esto te permitirá recordar cómo se llama esa página en el futuro. Haz clic en el botón ‘Editar con Elementor’ para abrir el generador de páginas. En este punto, puedes publicar la página, pero también tendrás la oportunidad de hacerlo más adelante.
Paso 2. Agregar ajustes del tema
Ahora como anteriormente comente debemos de hacer los ajustes del tema, recuerda que esto puede cambiar en función del tema que tengas instalado, en mi caso es GeneratePress.

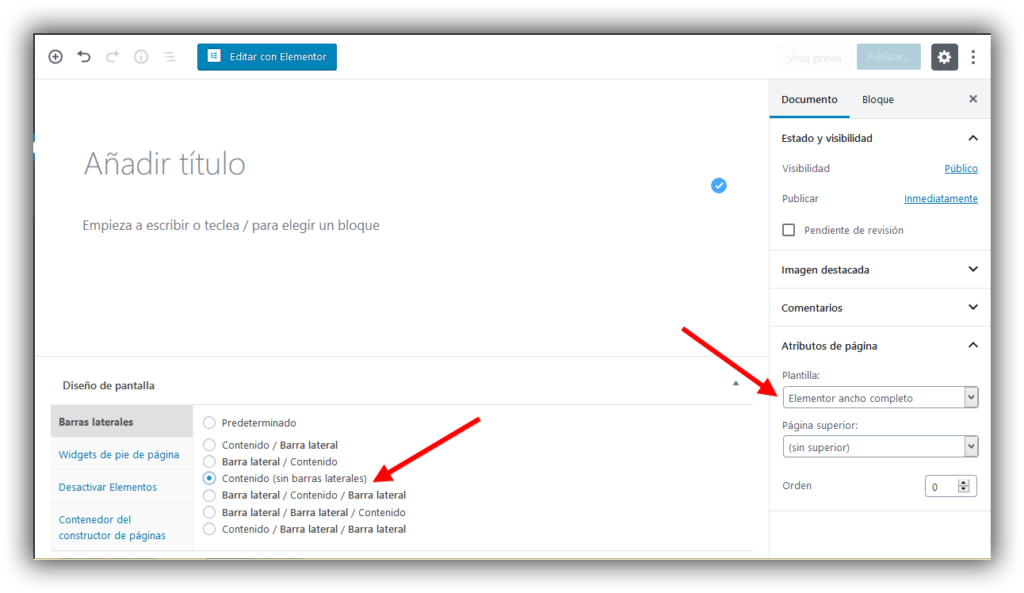
Solo bastara con en la parte inferior marcar la opción Contenido sin barras laterales, de esta forma la página generada no tendrá barras laterales, finalmente en la parte inferior derecha en la opción plantilla seleccionamos Elementor ancho completo para indicar que usaremos Elementor y el contenido abarcara todo el ancho de la pantalla.
Paso 3. Nombra página y editarla con Elementor
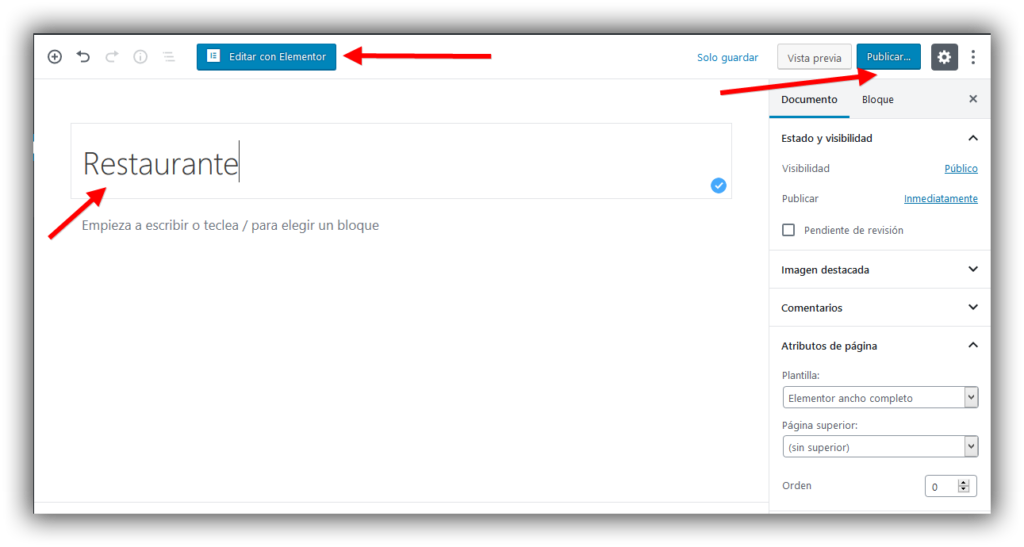
Nombraremos a la página Restaurante, después daremos en publicar para que la página quede publicada, finalmente daremos en Editar con Elementor para abrir el constructor visual de Elementor

Paso 4. Encontrar una plantilla de Elementor para restaurantes
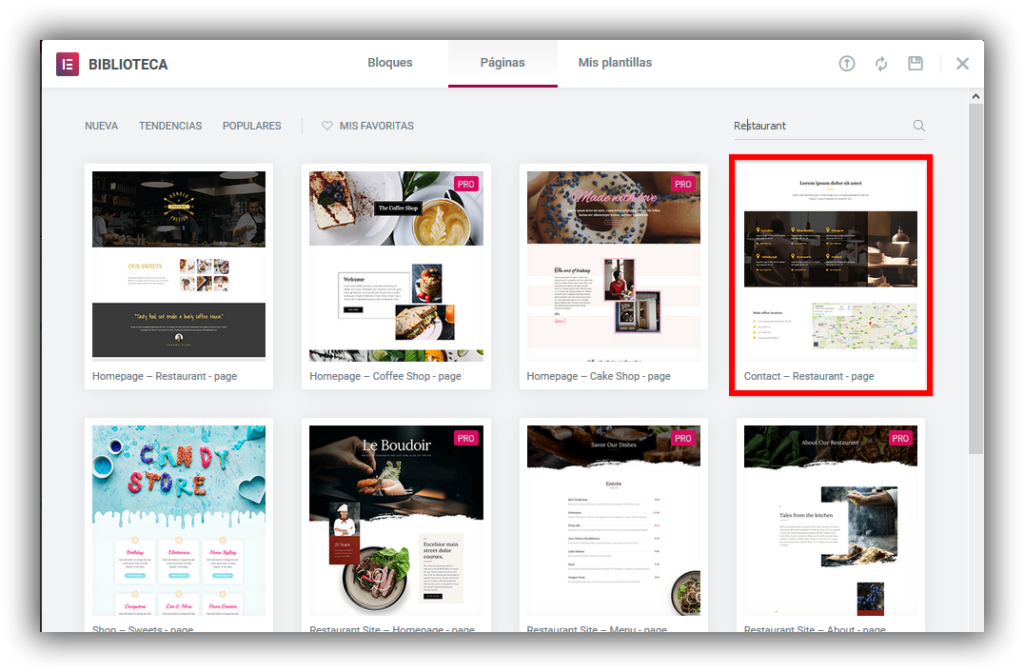
Parte de la razón por la que usamos Elementor es porque viene con una extensa biblioteca de plantillas de página y módulos de página individuales. Cuando aparezca el generador de Elementor, haga clic en el pequeño botón Carpeta para agregar una nueva plantilla.

Esto revela los Bloques, Páginas y Mis Plantillas en su biblioteca. Debemos escribir ‘Restaurant’ en la barra de búsqueda para que aparezcan todas sus opciones. También puedes ir a la pestaña Página para ver si algo más llama su atención. ¿Quién sabe? Puede haber una gran plantilla para otra industria que se puede personalizar para un restaurante.
Hay varios temas restaurantes para elegir. Me gusta la primera, ya que tiene un aspecto retro, y los elementos son fáciles de personalizar y marcar por su cuenta. Una vez que localice la plantilla que le funcione, haga clic en el botón Insertar para continuar.

Paso 5. Establecer la página de inicio como una página estática
Ahora debemos aseguramos que esta nueva página de restaurante sea la página de inicio y realmente aparecerá cuando la gente busque su dominio. WordPress no puede detectar qué página desea como su página de inicio, por lo que debe hacerlo usted mismo.
Vamos al menú lateral, vaya a Configuración > Lectura.

Elije la página que deseas que sea tu página de inicio para mostrarla como una página estática, luego busca la página de inicio que acaba de crear en el menú desplegable de la página de inicio. Como recordarán, llamé a mi página Inicio.

Paso 6. Haz que el contenido de la plantilla sea tuyo
Lo sorprendente de las plantillas de Elementor es que muchas de ellas parecen sitios web completos. Tienen logotipos, texto real (en ingles) y formatos modernos. Sin embargo, tu restaurante obviamente tiene su propia marca, menú e información de contacto, por lo que deberás editarlo.
Haz clic en el logotipo predeterminado en el editor visual. Esto inicia la configuración de ese logotipo. Luego, cargue el logotipo de tu restaurante, cambie el tamaño de la imagen y escriba un título. Puedes vincularlo y alinearlo en el área del encabezado. Haz clic en las pestañas Estilo y Opciones avanzadas para jugar con otras configuraciones. Si desordenas algo, haz clic en el botón Deshacer.

Después del logotipo, desplázate hacia abajo en la página de inicio del restaurante para ver qué otros contenidos puedes modificar. Es posible que algunos de ellos no sean relevantes para tu negocio, pero la mayoría de las veces puede simplemente cambiar el contenido (como subir nuevas fotos) para que se ajuste a las necesidades de tu restaurante.
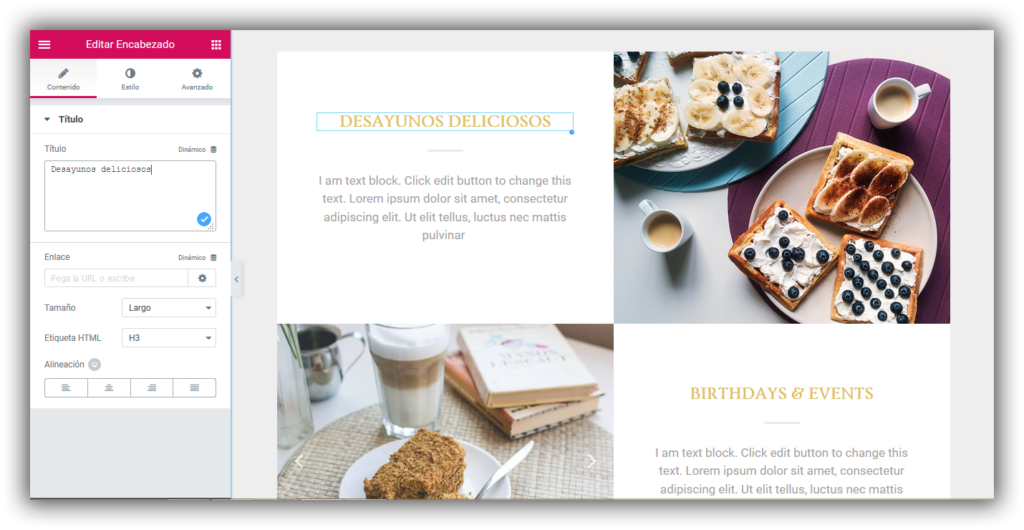
Por ejemplo, hay un área de cuadrícula incluida con esta plantilla, que utiliza texto y fotos para revelar una historia sobre el restaurante. Me gusta esta sección para detallar tus ofertas principales, o incluso agregar tu menú. ¿Quieres reescribir el texto? Simplemente haz clic en un bloque de texto para eliminar cualquier contenido predeterminado y escribir el tuyo. Incluso tiene opciones para cosas como mayúsculas, varias fuentes, cursivas y más.

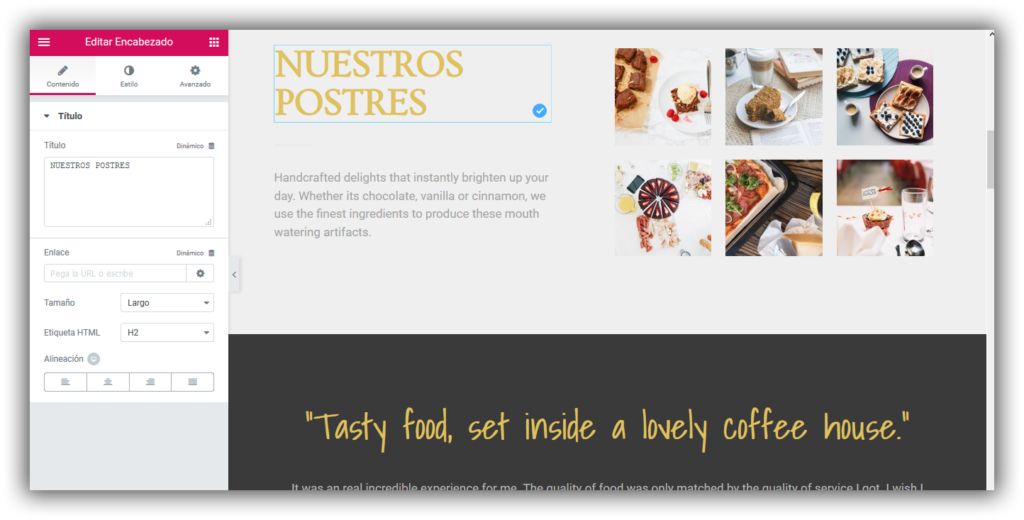
Una cosa a considerar es qué enlaces y botones ya están incluidos en la plantilla. En esta plantilla, verás una galería de imágenes llamada “Nuestra colección de postres”. Esto es bastante bueno para mostrar imágenes de tu comida, pero también hay un botón “Más postres” debajo. Si tuviera que dejar esto en la página de inicio, los clientes se confundirían y no podrían hacer clic en él.
Por lo tanto, si no es necesario, recomiendo eliminarlo o hacer clic en el botón para pegar en una URL

Lo que encontrarás es que cada elemento de la plantilla es personalizable. Esto incluye cuadros de texto, imágenes, botones y fuentes.
Por ejemplo, hay otra galería pequeña en la plantilla que utiliza imágenes más pequeñas. Haz clic en cualquiera de estos y reemplácelos con sus propias imágenes. También hay un lugar para escribir algunos testimonios de sus clientes o revisores.

Finalmente, esta plantilla proporciona una sección de Visítanos. Siéntete libre de hacer clic en el mapa y pegar en su propia dirección. Y complete la información de contacto adecuada, como la dirección, el correo electrónico y el número de teléfono.

Paso 7: Añadir una página de menú
Todos los restaurantes tienen diferentes estilos de sitios web, pero es común tener un menú en una página separada o en la página de inicio. A menudo veo enlaces a archivos PDF, pero eso no es lo mejor para SEO o para la experiencia de usuario.
Repetiremos los pasos 1,2 y 3 que previamente vimos solo que a la nueva página le podremos Menu. Una vez creada la nueva página volveremos a buscar en las plantillas de Elementor igual que la ultima vez buscaremos por Restaurant , hay una página de contacto para restaurantes generales, una página de inicio de Sweets Restaurant y una página de Coffee Shop. Todos ellos se ven excelentes, solo depende del tipo de restaurante que esté ejecutando.

Independientemente de la página que se esté creando, debes continuar con el mismo proceso de agregar la plantilla a una nueva página y editar el contenido a su gusto. Como puedes ver a continuación, la Página de contacto se aplica a restaurantes con varias ubicaciones. También puedes eliminar las ubicaciones y utilizarlo como un formulario de contacto regular.

Paso 7. Creando tu propia página de menú
Volviendo al tema de las páginas de menú, no olvides que no tienes que usar las plantillas de Elementor. El constructor visual ofrece varios módulos de creación de páginas para que tú construyas tus propias páginas y las guardes como plantillas.
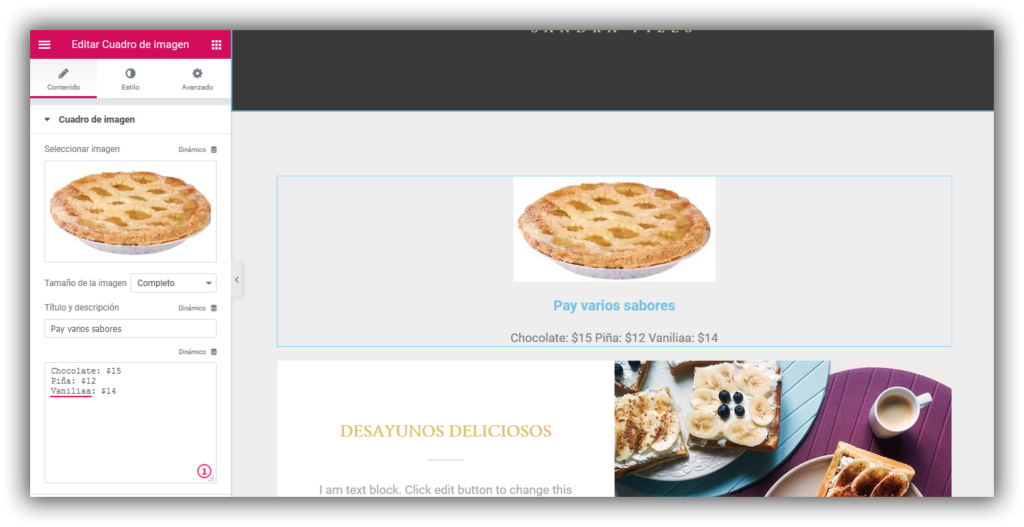
Por ejemplo, hay docenas de formas de hacer páginas de menú. Una rápido que me viene a la mente es seleccionando el módulo Caja de imagen e insertándolo en su página.

Este sería un menú simple, pero la herramienta Caja de imagen proporciona una imagen, junto con un título y texto. Por lo tanto, puede cargar rápidamente una imagen de un postre y luego formatear una lista de elementos en su menú. Personalmente, prefiero trabajar en el estilo de mi menú un poco más, pero este es un gran ejemplo de lo que puede hacer en solo 30 segundos.

Paso 8. Asegúrese de tener todas las páginas correctas y los elementos del menú
Para agregar un menú, dirigite a Apariencia > Menús en el panel de WordPress. A continuación, vincula las páginas correspondientes a los elementos del menú. Después de eso, debes hacer clic en el sitio web de tu restaurante para asegurarse de que todas las páginas y los enlaces funcionen.
Es común que se pierdan algunas de las páginas necesarias para el sitio web de un restaurante, así que aquí hay una lista de algunas de las páginas populares que se incluyen:
- Página principal
- Menú
- Reservaciones
- Contáctenos (Con mapas y números de teléfono)
- Sobre el restaurante (Historia, Misión, Visión)
- Cocineros y otros empleados (para mostrar cuánta experiencia).
- Enlaces a páginas de redes sociales.
- Puntajes y reseñas
- Testimonios
- Galerías de videos e imágenes de su comida y del edificio (interiores y exteriores)
En siguiente vídeo veremos todo el proceso visto hasta ahora pero además veremos cómo contratar hosting y dominio e instalar WordPress para poder llevar a cabo este tutorial
Resumen
Los restaurantes como cualquier empresa requieren tener presencia en línea y con la ayuda de Elementor sus plantillas y forma de trabajo podemos crear un sitio web que cumpla con ofrecer a los clientes potenciales toda la información necesaria para convencerlos de visitarnos.
[wp_show_posts id=”18780″]